Imagine you’ve just bought your dream car, a Ferrari.
Ferraris are known for two things: stunning design and jaw-dropping performance. So when you finally get your new car onto an open road, you’re buzzing with excitement. The curves, the engine’s roar – it feels like you’re flying.
Until you realize… you’re not.
You’re flooring it, but you’re being passed by dads driving minivans. Turns out, your beautiful new car has the body of a Ferrari, but under the hood, it’s more go-kart than grand tourer.
Sadly, we see the same thing happening with too many of the websites being launched today.
On the surface, they can look incredible, with award-winning design, trendy fonts, and cinematic scroll effects. But under the hood? They’re slow, inaccessible, poorly coded, and sometimes impossible to maintain.
Here’s the worst part: most clients don’t even realize there’s a problem. The site looks great, so they assume it’s working—until months later, they’re asking, “Why isn’t our website doing anything?”
This post is your guide to spotting a lemon before it drives your business into the ditch.
Why This Matters (And Why It Needs to Be Addressed)
A website that only looks good isn’t just underperforming, it’s actively holding your business back.
In today’s digital world, your website is often the first impression people have of your brand. And if it’s slow, confusing, or frustrating to use, you don’t get a second chance.
Here’s what’s really at stake:
You’re Losing Visibility
Google ranks sites based on performance, mobile usability, accessibility, and yes, technical structure. That means how your site is built behind the scenes matters just as much (if not more) than how it looks on the surface.
If your site is bloated, poorly structured, or missing key elements like proper heading hierarchy, schema markup, meta tags, or alt text, it’s going to struggle in search rankings.
But it doesn’t stop there.
With the rise of AI-powered search and voice assistants, structured data is more important than ever. These tools rely on clean, machine-readable content to deliver quick, accurate answers. If your site isn’t optimized for them, you’re missing out on a growing segment of search visibility.
Translation: If search engines and AI tools can’t properly crawl and understand your site, they’re not going to show it to people, no matter how stunning the homepage looks.
You’re Losing Conversions
A slow-loading, glitchy, or confusing site sends your potential customers running. Every second of delay, every broken form, or missing CTA, chips away at your conversion rate.
People aren’t patient. If your site doesn’t work instantly, they’ll bounce straight to your competitor.
You’re Losing Trust
Design can create a great first impression, but if that impression isn’t backed by performance, it quickly turns into disappointment. And disappointment erodes trust.
A beautiful site that doesn’t work well says, “We care more about looking good than serving you.”
You’re Wasting Time and Money
If you’ve invested in a website that isn’t optimized under the hood, you’re left with three bad options:
- Spend more money fixing it
- Settle for mediocre results
- Or worst of all, pay for ads just to get the visibility your site should’ve earned organically
Poor technical structure, slow load times, and bad SEO don’t just limit your growth—they force you into throwing money at paid ads to compensate. That’s not a strategy. That’s damage control.
What’s the point of a Ferrari you can’t drive? Or a website that can’t be found without buying your way onto the highway?
Where Quality Control Breaks Down
You might assume that if a website looks great, everything under the hood must be running smoothly, too.
Unfortunately, that’s rarely the case.
Many of the performance and usability issues we see aren’t caused by a single bad decision—they’re the result of a lack of quality control at multiple stages of the process. From design to development to client handoff, important checks get skipped or ignored, and the result is a shiny digital lemon.
Let’s break it down:
1. The Design Agency: No Checks Beyond Aesthetics
Most design agencies are laser-focused on visual appeal, and while that’s important, it’s not the whole picture. Without performance or usability standards built into their process, they hand off designs that are:
- Heavy on animations and oversized images
- Designed without regard for mobile responsiveness or load time
- Lacking structure for accessibility or SEO
Worse, these designs are often passed to developers with no collaboration, no documentation, and no discussion about how to actually build the thing without breaking the internet.
No performance targets, no accessibility checks, no handoff documentation = no quality control.
2. The Development Team: Build Fast, Test Never
In some cases, the development team is brought in late and told to “just build it.” They may execute pixel-perfect front-end code, but without any performance benchmarks or testing process, important issues go unnoticed:
- Assets aren’t optimized (hello, 48MB hero video)
- No lazy loading, no image compression, no code splitting
- No performance testing or Lighthouse audits
- Poor HTML structure and missing semantic tags
If no one’s checking for performance, SEO, or accessibility at this stage, they simply don’t happen. The engine might run, but it’s sputtering before it even hits the highway.
If developers aren’t told to test, or don’t have time to, quality becomes an afterthought.
3. The Client: Left in the Dark
Most clients don’t know what they should be looking for. And that’s completely fair, it’s not their job to know how to read a Lighthouse score or evaluate heading structure. But without someone guiding the process and asking the right questions, important red flags go unnoticed.
- Was the site tested on mobile?
- Can they update content without breaking layouts?
- Do they have any idea how fast (or slow) the site loads?
- Is it built to grow with their business?
The truth is, the client is often handed a beautiful site and told, “You’re live!” with no insight into how it actually performs, or how to keep it that way.
Quality control doesn’t mean expecting clients to know everything. It means making sure someone on the team is looking out for them.
A Real-World Example of a Beautiful Lemon
Let’s take a look at a real website that recently won a prestigious design award.
Out of respect for the client and the agencies involved, I won’t name the site or share direct screenshots. The purpose here isn’t to shame anyone—it’s to highlight a common and important issue that happens far too often.
This particular site was created by a top-tier national design agency known for producing visually stunning, high-end work. Development was handled by a separate firm. The result? Visually, it’s impressive—bold typography, elegant layout, and a cinematic homepage experience that clearly wowed the award panel, as the site went on to win a prestigious design award.
But under the hood? It’s a totally different story.
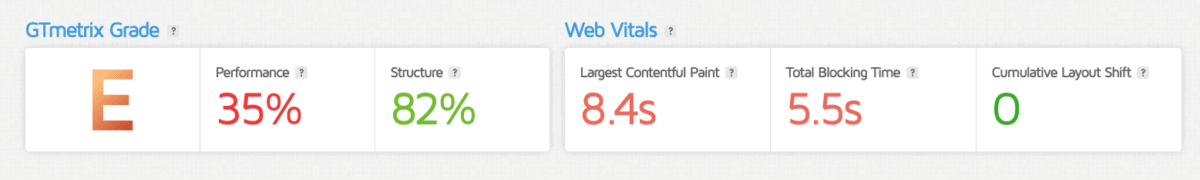
We ran a quick performance scan using GTmetrix, and here’s what we found

GTmetrix Grade: E
- Performance Score: 35%
- Structure Score: 82%
- Largest Contentful Paint (LCP): 8.4 seconds
- Total Blocking Time: 5.5 seconds
And the kicker? The hero video—a massive 48MB file—is hosted on Dropbox, a platform not designed for video streaming on websites, and allows anyone to download the content. That alone tanks performance right out of the gate.
To the casual visitor, the site may look sleek. But to a user on mobile data or a slower connection, it’s painfully slow (thank god for unlimited data plans). To a search engine bot? It’s nearly invisible.
This is exactly what happens when there’s no quality control. The designers focused on aesthetics. The developers built what was handed off. And no one, at any stage, asked, “How will this perform in the real world?”
Sadly, this isn’t a one-off.
One thing I like to do when I see a “We’ve just launched a new website!” post on LinkedIn is take a quick look under the hood. I’ll run a basic performance and SEO scan out of curiosity, just to see how things were done.
Unfortunately, it’s almost always the same story.
Whether the site was built by a freelance graphic designer or a large national agency, it’s often riddled with performance issues, poor technical structure, bloated code, and zero consideration for SEO or accessibility.
It might look great in a portfolio, but that doesn’t mean it’s working for the business.
This is why quality control matters. Because most clients don’t know what to look for, and too many agencies skip the behind-the-scenes essentials.
So, how do you spot a Lemon Before It’s Too Late?
The frustrating thing about lemon websites is that you often don’t realize what you’ve bought until it’s already hurting your business.
The good news? With a few key questions and checks, you can spot red flags before signing off on the final product or, ideally, before starting the project at all.
Whether you’re planning a new website or evaluating one you’ve already launched, here’s what you need to look for:
Understand Your Audience (and Their Devices)
Your audience doesn’t browse the web the same way you do. They may be on older phones, small tablets, or using mobile data on the go. If you’re redesigning an existing site, collect data first.
We recommend at least 3 months of usage data before starting a redesign. Tools like Google Analytics, Lucky Orange, or Hotjar can show:
- What devices are visitors using
- What screen sizes are most common
- Where users are dropping off
- What elements are they engaging with (or ignoring)
This helps ensure your new design works for your users, not just for the design team.
Without data, you’re guessing. With data, you’re designing with purpose.
Ask for Performance Scores (Early and Often)
Don’t wait until after launch to find out how your site performs. Ask for Google PageSpeed Insights, GTmetrix, or Lighthouse scores during development, especially for mobile. Ideally, your developer should already be tracking these.
Pro tip: Look for an LCP (Largest Contentful Paint) under 2.5 seconds and a performance score of 80% or higher.
Test It on Your Own Devices
Don’t just preview your site on a designer’s fancy MacBook. Try it on your phone, your desktop, your kid’s old tablet. Load it on Wi-Fi and mobile data. Ask yourself:
- Is it fast?
- Is it readable?
- Does anything feel clunky or confusing?
Ask About Accessibility and SEO
If your agency can’t explain how they’re addressing accessibility standards (like WCAG 2.1) or basic SEO best practices (like headings, metadata, and crawlability), that’s a red flag.
Bonus points if they mention semantic HTML, ARIA labels, and schema markup.
Peek Under the Hood
Ask for a quick tour of the CMS (like WordPress) before launch. Can you easily:
- Edit page content?
- Update headings or images?
- Add blog posts or change contact info?
If you’re afraid to touch it, it’s not truly your website.
Request a QA or Launch Checklist
Before going live, you should receive a quality assurance checklist or launch review. If you’re not getting one, chances are no one’s doing those final checks at all.
You don’t need to be an expert in web development, but you do need to be informed. Knowing what to ask, what to look for, and how to use your own data gives you a serious edge—and helps you avoid the expensive mistake of launching a lemon.
How We Handle Performance at Holler Digital
At Holler Digital, we believe performance isn’t a feature, it’s the foundation.
You shouldn’t have to choose between a beautiful site and a fast one. We design and build websites that look great and run smoothly, because your business deserves both.
Here’s how we make that happen:
✅ Strategy-First, Not Design-First
Before we touch design, we work with you to understand your goals, your users, and your data. For redesigns, we also recommend gathering at least 3 months of analytics, heatmaps, and screen recordings so we can make informed, user-centered decisions, not guesses.
No assumptions. No fluff. Just real insights that guide smart design.
✅ Performance Testing Baked Into the Build
Throughout development, we run performance tests using tools like Lighthouse, GTmetrix, and PageSpeed Insights, not just at the end. If something’s dragging your site down, we fix it before launch day.
- Lazy loading images and video
- Optimizing font and file delivery
- Clean, efficient code
- Hosting that supports speed and reliability
✅ Mobile-First and Device-Aware Design
We don’t just make your site “responsive”—we make it perform beautifully on the devices your audience actually uses. Whether they’re on a phone in a parking lot or a tablet on the couch, your site needs to work—and we make sure it does.
✅ Built-In SEO and Accessibility Best Practices
From proper heading hierarchy to semantic HTML, we structure every page so search engines (and screen readers) can easily understand it. That means better visibility, better usability, and a stronger foundation for future growth.
✅ Real QA Before Launch
Every project goes through a final performance and accessibility audit. We don’t launch until it meets our internal benchmarks—and we’ll show you the numbers to prove it.
We also include:
- Cross-browser and device testing
- Page speed and mobile usability checks
- A full walkthrough of your CMS so you’re confident managing your content
A Ferrari isn’t a Ferrari if it can’t handle the road. We make sure yours does.
✅ Post-Launch Performance Starts at the Server
Once your site goes live, performance doesn’t stop being important—it becomes even more critical. That’s why we host our clients on high-performance, secure, and fully managed cloud servers, optimized specifically for WordPress.
Our stack includes:
- Server-side caching for lightning-fast load times
- PHP-FPM and Redis for snappy database performance
- Real-time monitoring so we’re alerted to any slowdowns before you are
You can’t build a fast site on slow infrastructure. We give your website the horsepower it needs—under the hood and at the starting line.
A Quick Win: From Underperforming to Unstoppable
One of our more recent e-commerce clients came to us after their website, built by a small graphic design shop, was underperforming and costing them customers. The site looked decent, but it was slow, clunky, and clearly driving people away before they ever made it to checkout.
We ran a free website audit and quickly identified the issues: poor hosting, bloated assets, and no performance optimization whatsoever.

Our recommendation? Better hosting and some essential performance tuning.
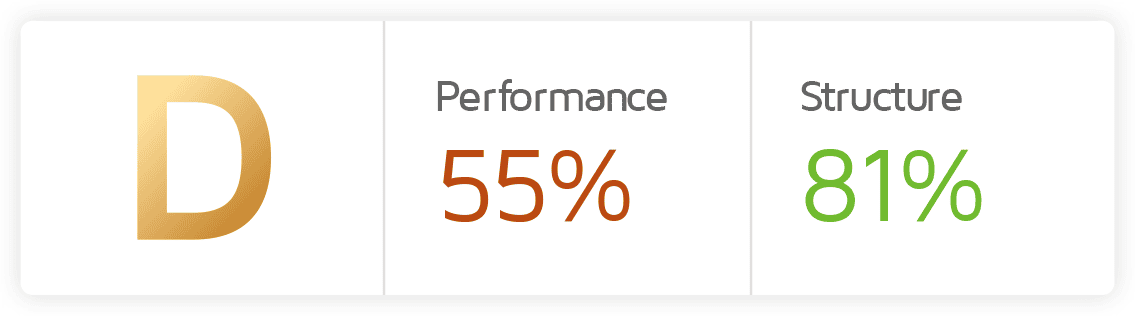
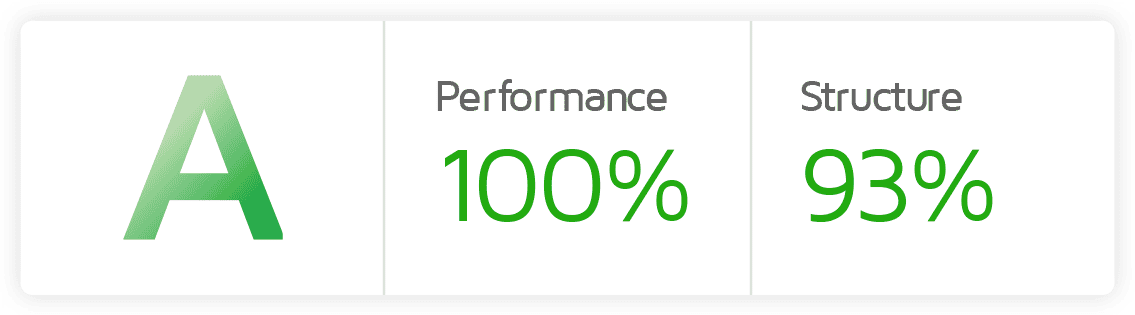
The results:

- GTmetrix Performance Score jumped from 55% (D) to 100% (A)
- Structure Score improved from 81% to 93%
- And the best part? We did it all in a single day.
Sometimes, the difference between frustration and conversions is simply knowing what to fix, and having a team that knows how to fix it fast.
Don’t Let a Lemon Stall Your Growth
Before you invest in a new website or assume your current one is “just fine,” make sure you know what to ask:
- How is performance being tested during development?
- Is the site accessible and SEO-friendly from day one?
- Can you easily update content without breaking things?
- What happens after launch—are you on your own, or is there support?
At Holler Digital, we don’t believe performance should be an optional add-on. It’s built into everything we do, from strategy and design to development and hosting.
We offer:
- Full web design with essential performance baked in
- Free website audits to help you understand what’s working—and what’s not
- Post-launch rescue work to fix issues left behind by other design or dev teams
If your website looks great but isn’t performing, let’s talk.
We’ll help you lift the hood and see what’s really going on—no pressure, no tech jargon.
Request a Free Website Audit and get clear, actionable insights in plain language.
Your website should look good. But more importantly, it should work hard for your business.